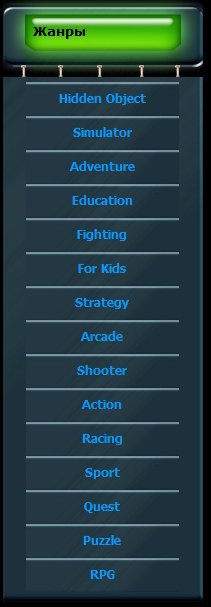
вертикальное меню для сайта ucoz: Тёмное вертикально меню для сайта ucoz. Красивое, простенькое меню для ucoz.
Внимание:Картинки к скрипту не предлагаются, так что создаём папку в файловом менеджере под названием: «img» и «img/menu/» вставляйте любую свою картинку.

Само меню
<div id=»hmenu21″><a href=»#» >Hidden Object</a></div>
<div id=»hmenu21″><a href=»#» >Simulator</a></div>
<div id=»hmenu21″><a href=»#» >Adventure</a></div>
<div id=»hmenu21″><a href=»#» >Education</a></div>
<div id=»hmenu21″><a href=»#» >Fighting</a></div>
<div id=»hmenu21″><a href=»#» >For Kids</a></div>
<div id=»hmenu21″><a href=»#» >Strategy</a></div>
<div id=»hmenu21″><a href=»#» >Arcade</a></div>
<div id=»hmenu21″><a href=»#» >Shooter</a></div>
<div id=»hmenu21″><a href=»#» >Action</a></div>
<div id=»hmenu21″><a href=»#» >Racing</a></div>
<div id=»hmenu21″><a href=»#» >Sport</a></div>
<div id=»hmenu21″><a href=»#» >Quest</a></div>
<div id=»hmenu21″><a href=»#» >Puzzle</a></div>
<div id=»hmenu21″><a href=»#» >RPG</a></div>
Это в CSS:
/* —style nocrisise.ru— */
#hmenu21 {
float: center;
}
#hmenu21 a {
text-decoration: none;
color: #ffffff;
background: url(/wp-content/uploads/img/menu_a.png) repeat center top;
display: block;
height: 34px;
width: 153px;
text-align: center;
font: bold 12px/33px tahoma, Times, serif;
color: rgb(0, 153, 255);
}
#hmenu21 a:hover {
background: url(/wp-content/uploads/img/menu_b.png) repeat top center;
display: block;
height: 34px;
width: 153px;
color: #ffffff;
text-align: center;
font: bold 12px/33px tahoma, Times, serif;
color: rgb(12, 9, 9);
}
/* ——nocrisise.ru——- */
Внимание: Картинки к скрипту не предлагаются, так что создаём папку в файловом менеджере под названием: «img» вставляйте любую свою картинку.
По теме:
меню ucoz



