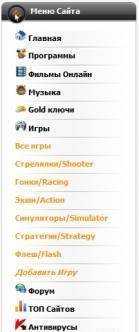
Вертикальное меню для сайта ucoz: Раздвижное меню для сайта Гамиго. Красивое простенькое меню для ucoz.
Внимание Картинки к скрипту не предлагаются, так что создаём папку в файловом менеджере под названием: «images» и в ней ещё 1 папку с именем «menu_icons» и вставляйте любую свою картинку.

<!— МЕНЮ nocrisise.ru—>
<ul class=»navs»>
<ul id=»suckertree1″>
<li><a onclick=»$(‘span.munu0’).toggle(‘slow’);» href=»ВАША ССЫЛКА» style=»color: black;»><img src=»/images/menu_icons/home.png» alt=»» border=»0″> Главная</a></li> <li><a onclick=»$(‘span.munu1’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/soft.png» alt=»» border=»0″> Программы</a></li>
<span class=»munu1″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Интернет</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»><strong> Графика</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Общение</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>CD/DVD</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»><strong> Общение</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Офисные</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Работа с Видео</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Системные</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Украшения</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Другие</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b><i>Добавить материал</i></b></a></li>
</span>
<li><b><a onclick=»$(‘span.munu2’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/kino.jpg» alt=»» border=»0″ height=»16″ width=»16″> Фильмы Онлайн</a></b></li>
<span class=»munu2″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Все Фильмы</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Южный парк</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Симпсоны</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Футурама</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Новинки</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Ужастики</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Добавить Фильм</strong></a></li>
</span>
<li><a onclick=»$(‘span.munu3’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/music.jpg» alt=»» border=»0″> Музыка</a> </li>
<span class=»munu3″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b> Главная Музыки</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong> Rap</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b> Hip-Hop</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong> Клубняк</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b><i>Добавить музыку</i></b></a></li>
</span>
<li><a onclick=»$(‘span.munu12’).toggle(‘slow’);» href=»ВАША ССЫЛКА» style=»color: black;»><img src=»/images/menu_icons/gold.jpg» alt=»» border=»0″> Gold ключи</a></li> </span>
<li><a onclick=»$(‘span.munu4’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/games.png» alt=»» border=»0″> Игры</a></li>
<span class=»munu4″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Все игры</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Стрелялки/Shooter</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Гонки/Racing</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Экшн/Action</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Симуляторы/Simulator</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Стратегии/Strategy</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Флеш/Flash</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b><i>Добавить Игру</i></b></a></li>
</span>
<li><a href=»ВАША ССЫЛКА» style=»color: black;»><img src=»/images/menu_icons/forum.png» alt=»» border=»0″> Форум </a></li>
<li><a onclick=»$(‘span.munu6’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/top.gif» alt=»» border=»0″> ТОП Сайтов</a></li>
<span class=»munu6″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА» title=»Новое»> Новое в ТОПе</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА» title=»Все сайты»> Все сайты</a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> Добавить Сайт</a></li> </span>
<li><a onclick=»$(‘span.munu7’).toggle(‘slow’);» href=»javascript://» style=»color: black;»><img src=»/images/menu_icons/antivirus.png» alt=»» border=»0″> Антивирусы</a></li>
<span class=»munu7″ style=»display: none;»>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Все ключи</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Для Касперского</strong></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Для NOD 32</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <b>Обновления Касперский</b></a></li>
<li class=»tm»><a href=»ВАША ССЫЛКА»> <strong>Обновления NOD 32</strong></a></li>
</span>
<!— \МЕНЮ nocrisise.ru—>
Внимание: Картинки к скрипту не предлагаются, так что создаём папку в файловом менеджере под названием: «images» и в ней ещё 1 папку с именем «menu_icons» и вставляйте любую свою картинку.
По теме:
меню ucoz



