скачать бесплатно — » HTML на примерах, всё доступно и просто (для начинающих)»
— — —![]() — — — >> с к а ч а т ь <<
— — — >> с к а ч а т ь <<
скачать бесплатно — «Как создать классный сайт!
От начала и до конца»
—![]() —>> с к а ч а т ь <<
—>> с к а ч а т ь <<
 Свойство float
Свойство float
Float – это позиционирования блоков в одной строке. Частенько используется при разработке современных дизайнов сайта.
Имеет значения :
left — блок будет иметь позицию слева.
right — блок будет позиционироваться с правой стороны.
Расположение по умолчанию, это когда блоки располагаются друг за другом вниз.
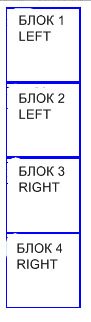
Пример:
>> В CSS напишем:
.blok1{
height: 100px;
width: 100px;
border: 2px solid blue;}
.blok2{
height: 100px;
width: 100px;
border: 2px solid blue;}
.blok3{
height: 100px;
width: 100px;
border: 2px solid blue;}
.blok4{
height: 100px;
width: 100px;
border: 2px solid blue;}
>> В HTML напишем:
<div class=»blok1″>БЛОК 1<br>LEFT</div>
<div class=»blok2″>БЛОК 2<br>LEFT</div>
<div class=»blok3″>БЛОК 3<br>RIGHT</div>
<div class=»blok4″>БЛОК 4<br>RIGHT</div>

В блоках напишем значения FLOAT которые зададим позже. Для наглядности для первых двух напишем слева, а для двух последних справа.
>> Теперь зададим значение FLOAT.
.blok1
{height: 100px;
width: 100px;
border: 2px solid blue;}
.blok2
{float: left;
height: 100px;
width: 100px;
border: 2px solid blue;}
.blok3
{float: right;
height: 100px;
width: 100px;
border: 2px solid blue;}
.blok4
{float: right;
height: 100px;
width: 100px;
border: 2px solid blue;}
>> В HTML напишем:
<div class=»blok1″>БЛОК 1<br>LEFT</div>
<div class=»blok2″>БЛОК 2<br>LEFT</div>
<div class=»blok3″>БЛОК 3<br>RIGHT</div>
<div class=»blok4″>БЛОК 4<br>RIGHT</div>

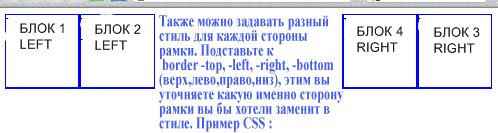
Если в HTML-документе после блоков добавить параграф <p> с текстом, тогда текст окажется в положение между блоками.
Пример:

>> Теперь давайте попробуем поставить блоки в низу.
Для этого существует свойство clear.
Свойство clear
Clear — позволяет ставить блоки под блоками.
Имеет значения:
left — размещает блок под левыми всплывающими блоками
right — размещает блок под правыми блоками
both — размещает блок ниже всех всплывающих блоков.
Давйте создадим ещё два блока 300х300 пикселей.
>> В CSS добавим стиль:
.bigblok1{
height: 200px;
width: 200px;
border: 2px solid blue;
float: right;
clear: right;}
.bigblok2{
height: 200px;
width: 200px;
border: 2px solid blue;
float: left;
clear: left;}
>> А в HTML :
<div class=»blok1″>БЛОК 1<br>LEFT</div>
<div class=»blok2″>БЛОК 2<br>LEFT</div>
<div class=»blok3″>БЛОК 3<br>RIGHT</div>
<div class=»blok4″>БЛОК 4<br>RIGHT</div>
<div class=»bigblok1″>Большой БЛОК</div>
<div class=»bigblok2″>Большой БЛОК 2</div>
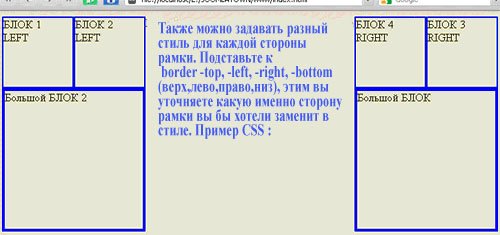
Получим вот что:

В самих блоках может находиться, текст, списки, картинки, ссылки и т.д.
дальше. — Свойство z-index (слои на CSS)![]()




