Для позиционирование блоков CSS используется элемент position.
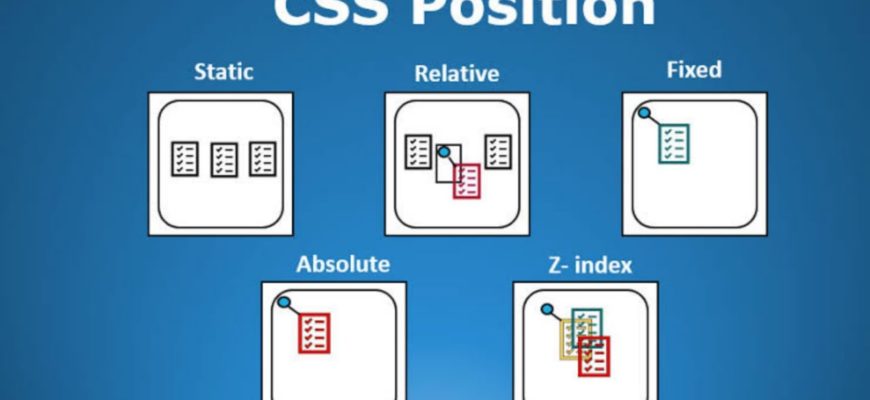
# Position бывает:
абсолютное (absolute),
относительное (relative),
фиксированное (fixed).
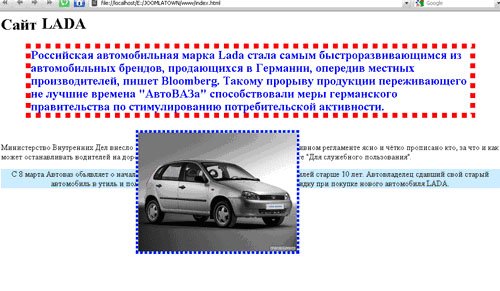
Абсолютное(absolute) позиционирование в CSS
.picture
{position: absolute;
top: 240px;
left: 280px;}
Координаты начинаются от краёв экрана, это top, left, right, bottom.
Абсолютное позиционирование в CSS позволяет разместить блок в любом месте экрана.
Пример:

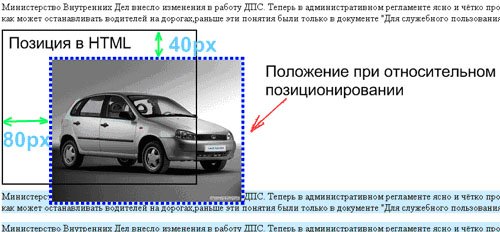
Относительное(relative) позиционирование в CSS
Это позиция блока на экране, относительно позиции в HTML-документе. Например:
1. Заголовок Н1
2. Параграф
3. Блок 1
4. Блок 2 с относительным (relative) позиционированием.
5. Блок 3
На экране элементы будут выводится по очереди. Сначала заголовок, потом параграф. Блок 2 останется пустым и будет отображаться заданным координатам относительно своего расположения в очереди HTML документа. Блок 3 будет следующим.
Пример:
.picture
{position: relative;
top: 40px;
left: 80px;}

Фиксированное (fixed). позиционирование в CSS
.picture
{position: fixed
top: 250px ;
right: 20px ; }
Фиксированное позиционирование чем-то схоже с Абсолютным. Вот только блок при таком позиционировании не прокручивается вместе с текстом, он остаётся на месте.
дальше. — Всплывающие блоки — «Поплавки»![]()