скачать бесплатно — » HTML на примерах, всё доступно и просто (для начинающих)»
— — —![]() — — — >> с к а ч а т ь <<
— — — >> с к а ч а т ь <<
скачать бесплатно — «Как создать классный сайт!
От начала и до конца»
—![]() —>> с к а ч а т ь <<
—>> с к а ч а т ь <<
<<< ВЕРНУТЬСЯ НАЗАД
 Как сделать красивую полосу прокрутки, которая бы подходила по цвету и по гамме вашего сайта. Иногда, когда мы смотрим на сайт, нам не хватает определенного цвета на полосе прокрутки. Но сегодня у вас всё получится. Я расскажу и покажу вам на примере, как сделать красивую полоску прокрутки. Это не сложно.
Как сделать красивую полосу прокрутки, которая бы подходила по цвету и по гамме вашего сайта. Иногда, когда мы смотрим на сайт, нам не хватает определенного цвета на полосе прокрутки. Но сегодня у вас всё получится. Я расскажу и покажу вам на примере, как сделать красивую полоску прокрутки. Это не сложно.
Я буду использовать только CSS.
Вообще, есть два способа.
1). Вставляется код на каждую страничку сайта, где вы хотите видеть красивую полосу прокрутки.
2). Вставляется код в общий CSS файл. На всех страницах сайта будет отображаться красивая полоска прокрутки.
Внимание: читают этот эффект все браузеры, кроме Google Chrome.
**СКАЧАТЬ СБОРНИК ГОТОВЫХ СКРИПТОВ с turbobit 13,8 Мб .![]()
Начнем.
Способ – 1. Вставляется код на каждую страничку сайта.
<html>
<head>
<title>
Способ – 1. Вставляется код на каждую страничку сайта.
</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<style>
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
</style>
</head>
<body>
Ваш текст
</body>
</html>
Что означают эти параметры?
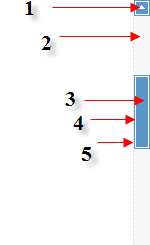
1. scrollbar-arrow-color — цвет стрелки.
2. scrollbar-track-color — цвет подложки.
3. scrollbar-face-color — цвет самой полосы.
4. scrollbar-shadow-color
scrollbar-highlight-color
— цвет разделяющей полосы.
5. scrollbar-3dlight-color
scrollbar-darkshadow-color
— цвет внешних границ полосы.  Способ — 2. Вставляется код в общий CSS файл.
Способ — 2. Вставляется код в общий CSS файл.
В HTML – пишем.
<html>
<head>
<title>
Способ — 2. Вставляется код в общий CSS файл.
</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<link href=»style.css» rel=»stylesheet» type=»text/css»>
</head>
<body>
Ваш текст
</body>
</html>
CSS файле «style.css» – пишем.
body { scrollbar-face-color:#5997CA;
scrollbar-shadow-color: #ffffff;
scrollbar-highlight-color: #ffffff;
scrollbar-3dlight-color: #5997CA;
scrollbar-darkshadow-color: #5997CA;
scrollbar-track-color: #F6F6F6;
scrollbar-arrow-color: #F6F6F6; }
Вот и всё. Теперь ваша полоса прокрутки на сайте станет красивей. Если Вы не знаете код нужного вам цвета, советую заглянуть на страничку «Палитра цветов», где вы увидите все, что Вам нужно по шифру цвета.
**СКАЧАТЬ СБОРНИК ГОТОВЫХ СКРИПТОВ с turbobit 13,8 Мб .![]()
<<< ВЕРНУТЬСЯ НАЗАД
ВЫБЕРИТЕ РАЗДЕЛ
JavaScript >> |
PHP >> |
HTML >> |
CSS >> |




